Why Vector Logos Are Better
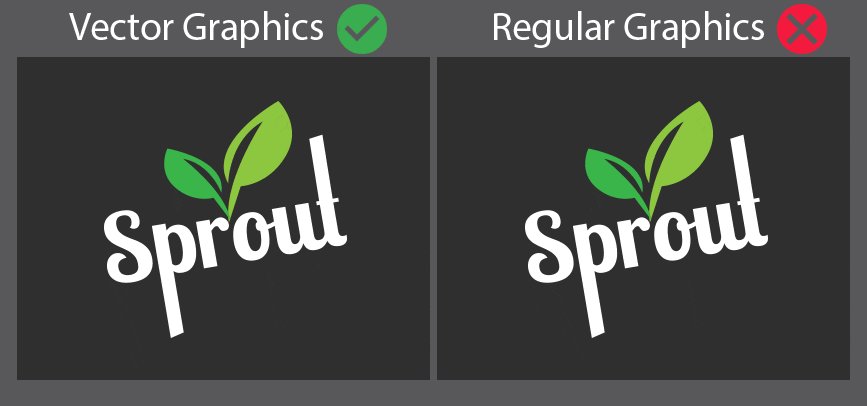
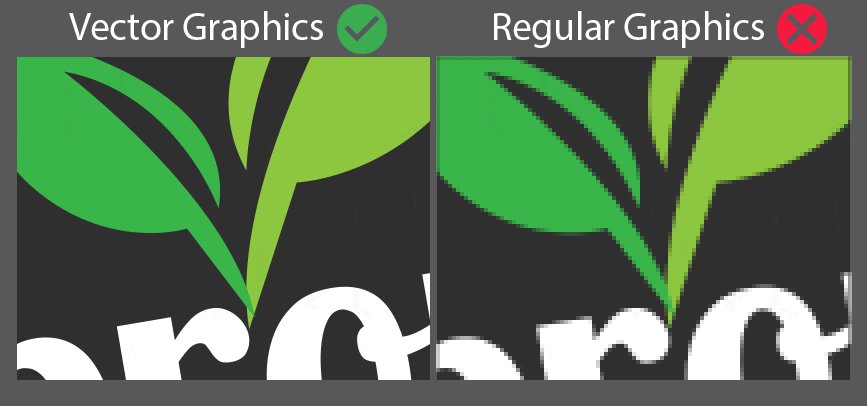
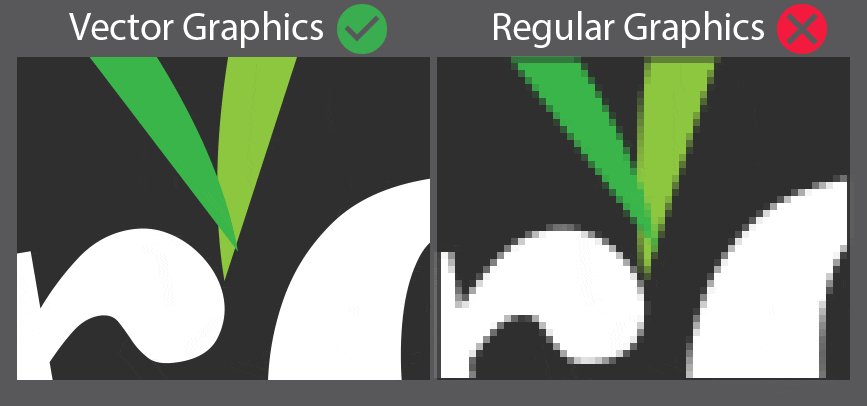
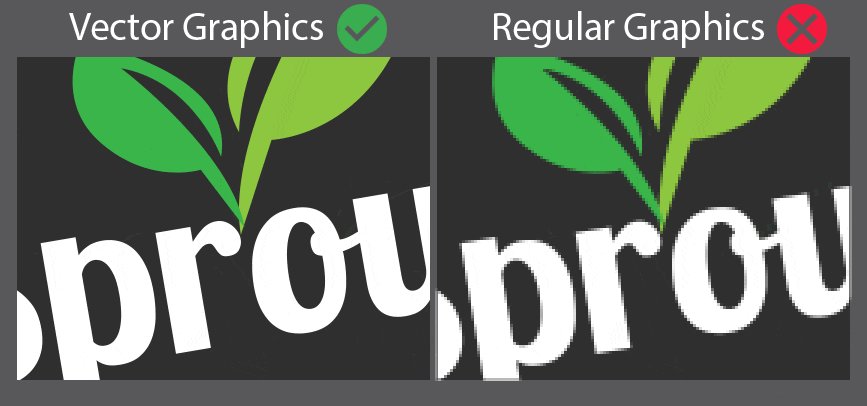
Ready to use anywhere you need it. Vector logos can be scaled to any size without losing sharpness. A vector image will always appear smooth no matter how large you make it or how close you zoom in.
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C).
JPEGs, GIFs, BMPs and regular graphic images are made up of a grid of pixels. Vector graphics are comprised of paths, which are defined by a start and end point, along with other points, curves, and angles along the way. A path can be a line, a square, a triangle, or a curvy shape. These paths can be used to create simple drawings or complex diagrams. Paths are even used to define the characters of specific typefaces.
Because vector-based images are not made up of a specific number of dots, they can be scaled to a larger size and not lose any image quality, while other image files will look pixelated.

When you enlarge a vector graphic, the edges of each object within the graphic stay smooth and clean. This makes vector graphics ideal for logos, which can be small enough to appear on a business card, but can also be scaled to fill a billboard.
